Progressive Web Apps: Answers to Commonly Asked Questions
Last week we spoke with Georgiy Slobodenyuk, Software Architect at Absolute Web, about Determining if a Progressive Web App is Right for Your Business. This week, Georgiy is back to answer more commonly asked questions about PWAs – what they are, how they differ from native apps, how they work, their features, and more.
So, what are Progressive Web Apps?
Progressive Web Apps (PWAs) are enhanced websites that generally support app-like functionality such as push notifications, camera, offline browsing, etc., and are made to look and feel similar to apps installed on your devices.
What’s the difference between a native app and a Progressive Web App?
Generally, a native application uses lower-level, more efficient code, taking the best advantage of the hardware of the mobile device to provide an experience. For tasks like on-device AI, high-fidelity graphics, low-latency communications, and battery-efficient apps there is usually no choice but to rely on efficient native applications. Native apps also must generally be published to an app store before becoming easily accessible to end-users. A Progressive Web App can do many of the same things as native apps, like usage of the on-device hardware (camera, GPS, etc.), support offline, albeit with less efficiency than a comparable native application. The benefit, however, is that a Progressive Web App can be published online, only requiring end-users to visit a website. The skill level required for building web apps is generally lower, so generally, the same business logic can be developed cheaper, with more features, in a shorter timeline, with a Progressive Web App as compared to a native app.
How do Progressive Web Apps work?
A Progressive Web App works like an enhanced website. You access a PWA in the same way that you visit a website. Browser vendors like Google, Apple, Firefox build enhanced support for the device’s camera, GPS, and other hardware and make it available on real devices. For older browsers, developers are responsible for checking what features each browser supports in order to progressively enhance the PWAs available features on a per-device level. For example, if your browser doesn’t natively support Augmented Reality (WebXR), the button could trigger a warning letting the user know that the feature isn’t supported on the current user’s browser. In many cases, Progressive Web Apps can route users to native app experiences, if available.
What features do Progressive Web Apps have?
- Push notifications
- Installable (to home screen)
- Offline support
- Camera
- GPS
- Fingerprint scanners
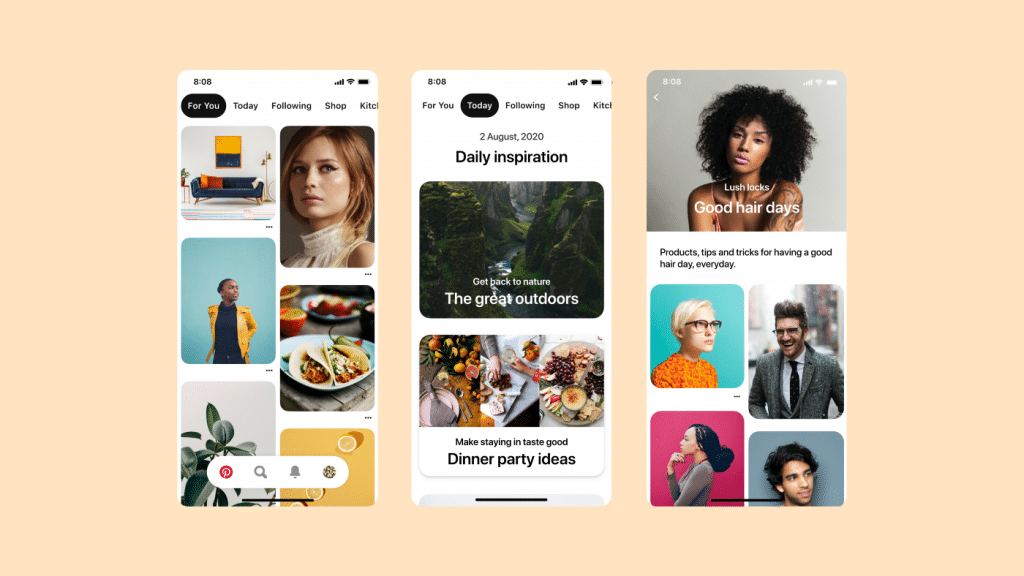
What are some examples of Progressive Web Apps?

Source: Pinterest
Interested in exploring if a PWA is right for your business?
Let’s work together. Learn more about our experience, past clients, or contact us today!
More Articles
How Subscription Data Is Powering the Next ...
Ecommerce UX has traditionally been built around a single moment:…
Read more
Top 20 Shopify Winter ’26 Updates Every ...
Our strategic take on the most important changes from Shopify’s…
Read more
ChatGPT Shopping Research: What It Means for ...
OpenAI just released ChatGPT Shopping Research, and it’s quietly becoming…
Read more
The Best Ecommerce Conferences and Marketing Events ...
Your guide to the most impactful, innovative, and ROI-positive events…
Read more
Powering the Next Era of Digital B2B: ...
Miami-based digital commerce agency Absolute Web has officially joined the…
Read more
OpenAI’s Atlas Browser Is About to Rewrite ...
OpenAI has officially unveiled ChatGPT Atlas, a new AI-powered web…
Read more
Absolute Web Achieves Shopify Platinum Partner Status
Big news 🚨 Absolute Web has officially been recognized as…
Read more
The Next Frontier in Ecommerce: Buying Directly ...
The news is out: OpenAI unveiled a major leap in…
Read more
Social Feed